|
|
4 months ago | |
|---|---|---|
| .github | 4 months ago | |
| public | 4 months ago | |
| src | 4 months ago | |
| .dockerignore | 4 months ago | |
| .gitignore | 4 months ago | |
| .prettierrc | 2 years ago | |
| Dockerfile | 4 months ago | |
| LICENSE | 5 years ago | |
| README.md | 4 months ago | |
| docker-compose.yml | 4 months ago | |
| index.html | 4 months ago | |
| package.json | 4 months ago | |
| screenshots.jpg | 4 years ago | |
| vite.config.js | 4 months ago | |
| yarn.lock | 4 months ago | |
README.md
Synapse admin ui
This project is built using react-admin.
Usage
Supported Synapse
It needs at least Synapse v1.52.0 for all functions to work as expected!
You get your server version with the request /_synapse/admin/v1/server_version.
See also Synapse version API.
After entering the URL on the login page of synapse-admin the server version appears below the input field.
Prerequisites
You need access to the following endpoints:
/_matrix/_synapse/admin
See also Synapse administration endpoints
Use without install
You can use the current version of Synapse Admin without own installation direct via GitHub Pages.
Note:
If you want to use the deployment, you have to make sure that the admin endpoints (/_synapse/admin) are accessible for your browser.
Remember: You have no need to expose these endpoints to the internet but to your network.
If you want your own deployment, follow the Step-By-Step Install Guide below.
Step-By-Step install
You have three options:
- Download the tarball and serve with any webserver
- Download the source code from github and run using nodejs
- Run the Docker container
Steps for 1)
- make sure you have a webserver installed that can serve static files (any webserver like nginx or apache will do)
- configure a vhost for synapse admin on your webserver
- download the .tar.gz from the latest release: https://github.com/Awesome-Technologies/synapse-admin/releases/latest
- unpack the .tar.gz
- move or symlink the
synapse-admin-x.x.xinto your vhosts root dir - open the url of the vhost in your browser
Steps for 2)
- make sure you have installed the following: git, yarn, nodejs
- download the source code:
git clone https://github.com/Awesome-Technologies/synapse-admin.git - change into downloaded directory:
cd synapse-admin - download dependencies:
yarn install - start web server:
yarn start
Steps for 3)
-
run the Docker container from the public docker registry:
docker run -p 8080:80 awesometechnologies/synapse-adminor use the docker-compose.yml:docker-compose up -dnote: if you're building on an architecture other than amd64 (for example a raspberry pi), make sure to define a maximum ram for node. otherwise the build will fail.
services: synapse-admin: container_name: synapse-admin hostname: synapse-admin build: context: https://github.com/Awesome-Technologies/synapse-admin.git # args: # - NODE_OPTIONS="--max_old_space_size=1024" ports: - "8080:80" restart: unless-stopped -
browse to http://localhost:8080
Restricting available homeserver
You can restrict the homeserver(s), so that the user can no longer define it himself.
Edit config.json to restrict either to a single homeserver:
{
"restrictBaseUrl": "https://your-matrixs-erver.example.com"
}
or to a list of homeservers:
{
"restrictBaseUrl": [
"https://your-first-matrix-server.example.com",
"https://your-second-matrix-server.example.com"
]
}
The config.json can be injected into a Docker container using a bind mount.
services:
synapse-admin:
...
volumes:
./config.json:/app/config.json
...
Serving Synapse-Admin on a different path
We do not support directly changing the path where Synapse-Admin is served. Instead please use a reverse proxy if you need to move Synapse-Admin to a different base path. If you want to serve multiple applications with different paths on the same domain, you need a reverse proxy anyway.
Example for Traefik:
docker-compose.yml
services:
traefik:
image: traefik:mimolette
restart: unless-stopped
ports:
- 80:80
- 443:443
volumes:
- /var/run/docker.sock:/var/run/docker.sock:ro
labels:
- "traefik.http.middlewares.admin.redirectregex.regex:^(.*)/admin/?"
- "traefik.http.middlewares.admin.redirectregex.replacement:$${1}/admin/"
- "traefik.http.middlewares.admin_path.replacepathregex.regex:^/admin/(.*)"
- "traefik.http.middlewares.admin_path.replacepathregex.replacement:/$1"
synapse-admin:
image: awesometechnologies/synapse-admin:latest
restart: unless-stopped
labels:
- "traefik.enable=true"
- "traefik.http.routers.synapse-admin.priority=3"
- "traefik.http.routers.synapse-admin.rule=Host(`example.com`)&&PathPrefix(`/admin`)"
- "traefik.http.routers.synapse-admin.middlewares=admin,admin_path"
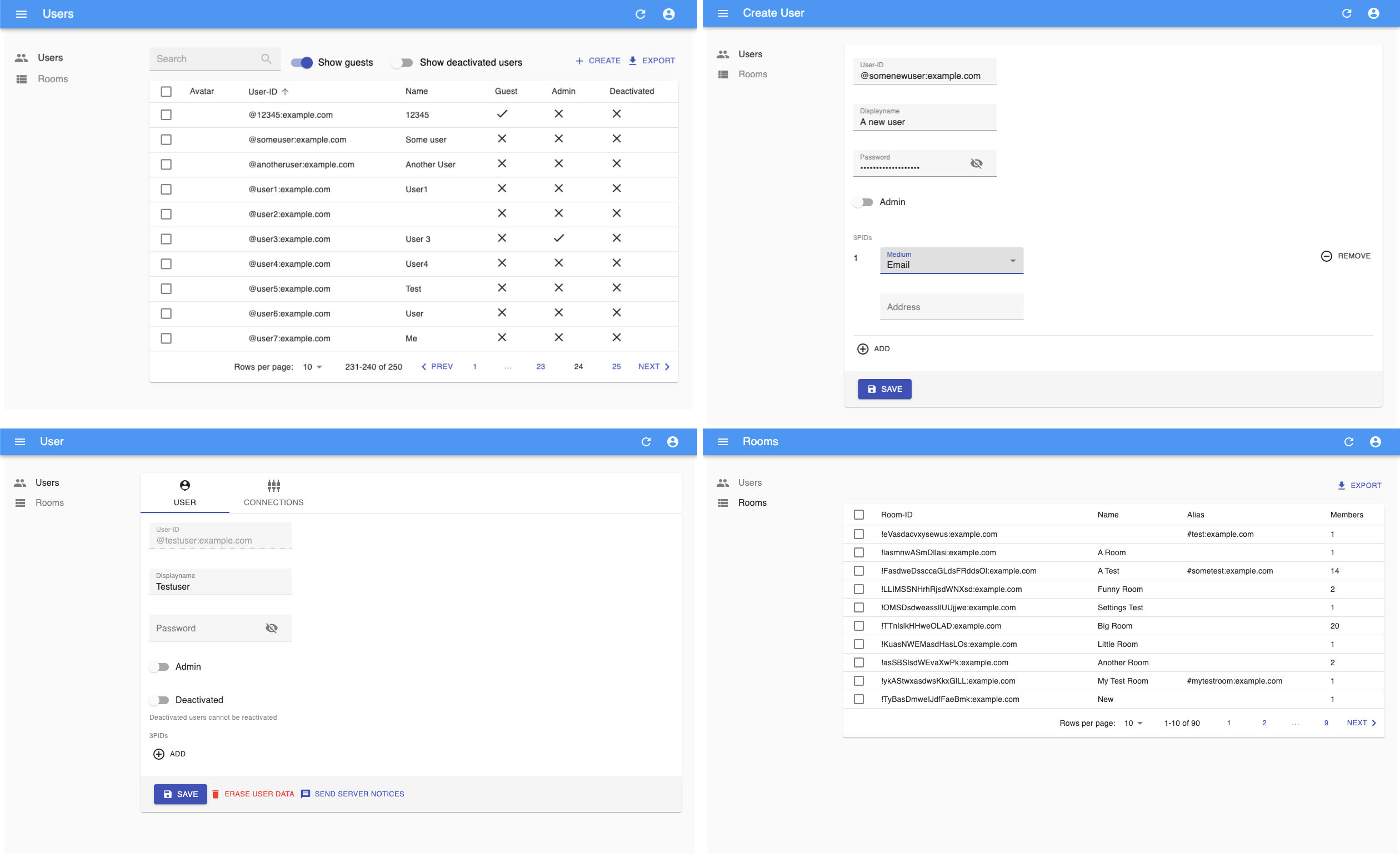
Screenshots
Development
- Use
yarn testto run all style, lint and unit tests - Use
yarn fixto fix the coding style