You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
4 years ago | |
|---|---|---|
| public | 4 years ago | |
| src | 4 years ago | |
| .dockerignore | 4 years ago | |
| .gitignore | 5 years ago | |
| .prettierrc | 5 years ago | |
| .travis.yml | 5 years ago | |
| Dockerfile | 5 years ago | |
| LICENSE | 5 years ago | |
| README.md | 4 years ago | |
| package.json | 4 years ago | |
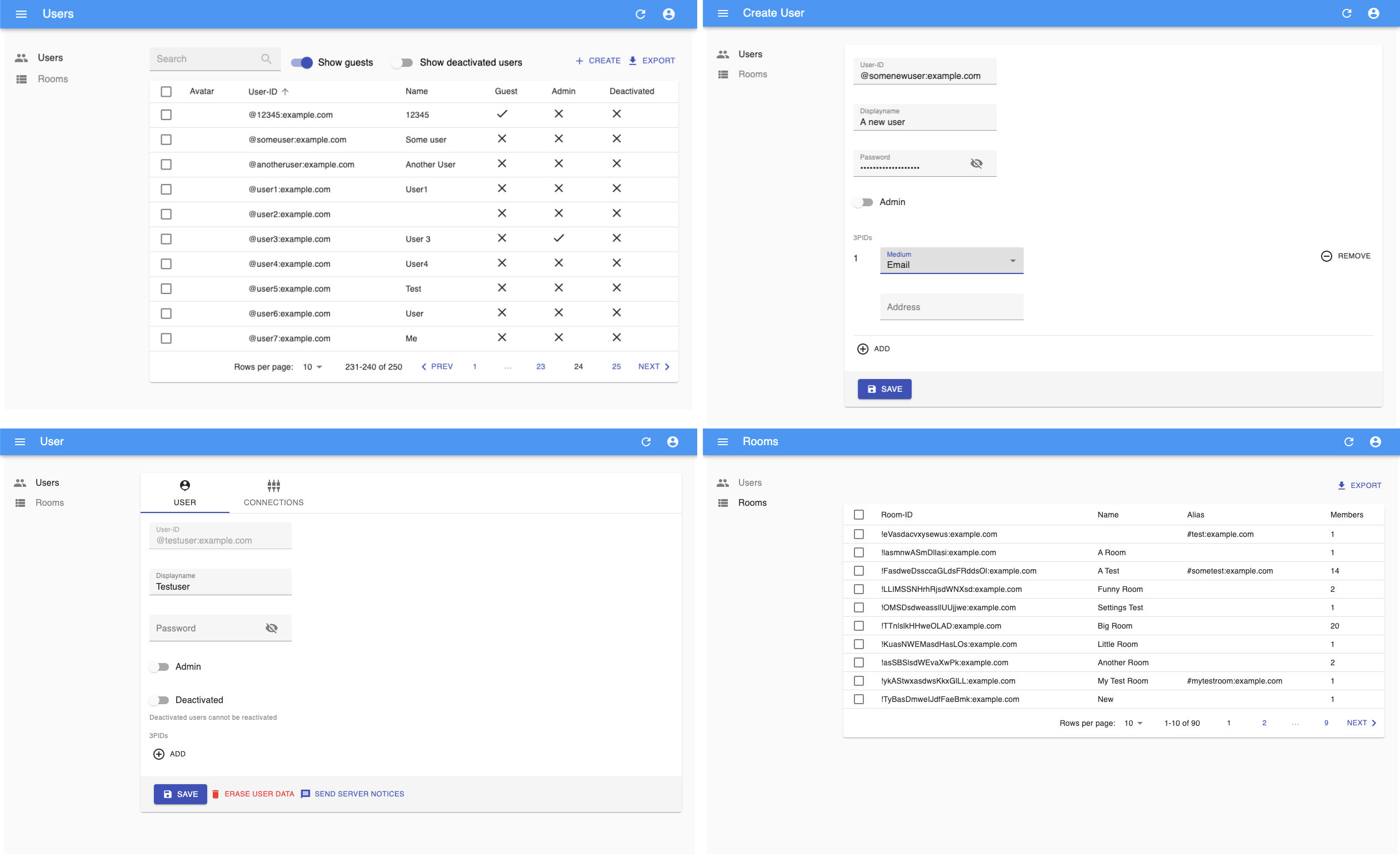
| screenshots.jpg | 4 years ago | |
| yarn.lock | 4 years ago | |
README.md
Synapse admin ui
This project is built using react-admin.
It needs at least Synapse v1.15.0 for all functions to work as expected!
Step-By-Step install:
You have two options:
- Download the source code from github and run using nodejs
- Run the Docker container
Steps for 1):
- make sure you have installed the following: git, yarn, nodejs
- download the source code:
git clone https://github.com/Awesome-Technologies/synapse-admin.git - change into downloaded directory:
cd synapse-admin - download dependencies:
yarn install - start web server:
yarn start
Steps for 2):
- run the Docker container:
docker run -p 8080:80 awesometechnologies/synapse-admin - browse to http://localhost:8080